¡Los sitios Web hablan! El caso de www.cisco.com
El sitio Web es hoy el principal medio de comunicación que poseen las empresas. Y como todo medio de comunicación, necesita una planificación editorial que ajuste el mensaje de la compañía, originado en muchos casos por la Visión, Misión y Valores.
Sin embargo son varios los factores a tener en cuenta a la hora de plasmar el mensaje de una compañía en su sitio Web. Como medio de comunicación, la novedad que plantea Internet es la inmediatez combinada con formatos multimediales. ¿Cómo aprovechar estas bondades para comunicarnos con nuestros clientes?
A modo de ejemplo, veamos rápidamente como evolucionó el sitio www.cisco.com, qué elementos utilizó en sus portadas, e intentemos sacar algunas conclusiones de lo que ha hecho uno de los protagonistas de la nueva era digital.
Diciembre de 1998. No hay imágenes, tampoco jerarquización de los contenidos. El diseño es duro y aburrido. Además, no se ven secciones internas.
Octubre de 1999. Aparecen 2 imágenes. Levemente se incrementa la jerarquización de los contenidos. Diseño: sigue siendo duro y aburrido. Aparecen de a poco secciones internas.
Septiembre de 2002. No hay más imágenes. Se mantiene la jerarquización de los contenidos. Diseño: se suaviza un poco. Se perfilan más secciones internas
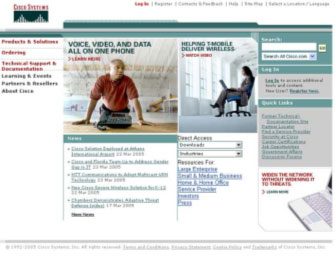
Octubre de 2003. Aparecen finalmente las imágenes. Hay una redistribución y jerarquización de los contenidos. Rediseño: esquematizado y ordenado. Se desatacan secciones internas.
Agosto de 2004. La imagen adopta total protagonismo. Jerarquización, tematización, actualidad. ReRediseño: blando, suave, amigable. Secciones internas identificadas. 
Marzo de 2005. Imagen protagonista, visión editorial. Jerarquización, tematización, actualidad. ReRediseño: blando, suave, amigable, atractivo. Secciones internas identificadas.
Agosto de 2007. Imagen protagonista, producción. Total jerarquización, tema del momento. ReReRediseño: amigable al usuario, cuidado. Redistribución de secciones internas.
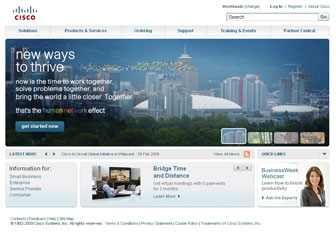
Febrero de 2009. La imagen lo es todo (tapa de revista + visión editorial). Nuevas herramientas para desplegar secciones internas, sin que ocupen espacio en el diseño.
Conclusiones rápidas:
¿Cómo puede plasmar mejor el mensaje de su empresa en su sitio web?
Publicado por Darío Drucaroff el Miércoles 11 de Febrero de 2009
Enlace permanente | Comentarios (1)
gracias por compartir esta inforamcion

- Ultimo Momento en CanalAR
- Entradas recientes
- Standout, lo nuevo en Google News
- Contenidos pagos, ¿más ejemplares impresos?
- PointStream, lo nuevo en la Web del US Open
- Templates, ¿una alternativa visual para medios de comunicación?
- ¿Por qué usar SosNoticia en Canal AR?
- Periodismo digital: un espacio para el análisis
- Los mejor del Diseño Multimedial en medios, en 2009
- ¿Cómo es la Web de nuestro futuro presidente?
- Samsung pisa el mercado de los e-books
- Preguntas y verticalización del panorama informativo digital.
- ¿Querés salir primero en Google?
- ¿Nace la revolución Kindle?
- Infografía 2.0, nace un nuevo paradigma
- ¿Cómo agregar Google Maps al sitio de su empresa?
- ¿Clarin.com o Lanacion.com?
- Tenis: el Top 10 en la era virtual
- ¡Los sitios Web hablan! El caso de www.cisco.com
- Blogs, ahora también en Canal AR!
- Sobre el Autor
- Darío Drucaroff es co-fundador y director editorial del medio Canal AR, de la empresa Tekmerion SRL. A través de este blog, intentará analizar la forma en que organizaciones de todo tipo deciden publicar su información en sitios Web.
